After making the post about smooth corners in Firefox 3 yesterday, I began to wonder what other smoothnesses (which should be a word) the next version of Firefox might have in store.
As I mentioned yesterday, the Cairo graphics library will power the rendering of web pages in Firefox. Functions such as resizing an image, are now performed by this new library.
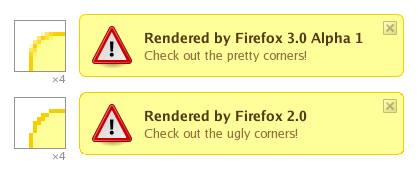
In current web browsers, if you have an image that is 100 pixels by 100 pixels, but you tell the browser to resize it to 85×85px (by specifying the height and width in the HTML <img> tag), the results were ugly. The browser would resize the image, but not with any of the smoothness that you would see if you had resized the image in an application like Photoshop or the Gimp.
Now, in Firefox 3.0 Alpha 1, resizing an image like this actually produces a smoothly size image. This isn’t something I would recommend doing, but it is another nice example the improvements coming in the Firefox rendering engine.
Here’s an example of a PNG image version of the Firefox logo. There is only one source image used for all of these variations. This source image is 128 pixels by 128 pixels. The top row shows how Firefox 2 resizes the image, and the bottom row shows how it’s done in Firefox 3.0 Alpha 1.

I had the good fortune of meeting Carl Worth, a lead Cairo developer, a few years ago in Boston. He was a gentlemen and was more enthusiastic about tessellation than anyone I’ve ever met. It’s nice to see his hard work will be helping to improve such a widely adopted application as Firefox.
When a developer of a mapping application was considering a lower-quality view to make his maps render faster, Carl suggested that if Cairo was too slow, then it should be fixed, not worked-around. I understand that they’ve since made good progress on performance.